آموزش طراحی سایت
این وبلاگ در جهت تجمیع آموزش طراحی سایت در حوزه وردپرس، جوکلا و php آغاز به کار کرده است. امید است که این هدف محقق شود.آموزش طراحی سایت
این وبلاگ در جهت تجمیع آموزش طراحی سایت در حوزه وردپرس، جوکلا و php آغاز به کار کرده است. امید است که این هدف محقق شود.تست ریسپانسیو بودن سایت
تست ریسپانسیو بودن سایت
ریسپانسیو بودن سایت به معنی سازگاری آن با انواع صفحه های نمایش است.امروزه طراحی سایت ریسپانسیو (Responsive) به امری حیاتی برای وب سایت ها تبدیل شده است.هرچند ریسپانسیو بودن و سازگاری یک وب سایت با صفحه های موبایل و تبلت و حتی تلوزیون های خانگی نیاز به تلاش و حتی کمی هزینه بیشتر دارد اما نتیجه و فواید آن کاملا ارزش این تلاش ها را دارد.
تست ریسپانیسو بودن سایت با استفاده از ابزارهای آنلاین از آن جهت مهم است که ما همواره دسترسی به همه نوع گوشی های موبایل یا تبلت در اندازه های مختلف نداریم و این ابزار این امکان را به ما می دهند که بصورت رایگان ؛ نحوه نمایش و ریسپانسیو بودن سایت خود را بررسی کنیم تا متوجه مشکلات آن در یک یا چند اندازه خاص از صفحه نمایش ها بشویم.
ادامه مطلب ...مشکل نمایش سایت در مرورگرهای مختلف و راه حل آن
مرورگرهای وب متفاوت
شاید نوع مرورگرهایی که کدهای HTML را ترجمه می کنند عموما" تاثیری را در طراحی وب سایت شما خواهند گذاشت. در سال 2007 سیستم آمارگیری W3Schools نشان داد که محبوب ترین مرورگرهای وب سایت ، اینترنت اکسپلورر58% و فایرفاکس 31% از بازار را تصرف کرده اند.
مرورگرهای دیگر که دارای قابلیت های برجسته ای هستند شامل اپرا، سافاری و موزیلا می باشند. در حالی که کنسرسیوم شبکه جهانی وب استانداردها و معیارهای رسمی Html را منتشر کرده است اما فضای قابل توجهی برای تفسیر این قوانین وجود دارد. ادامه مطلب ...
استفاده از فوتوشاپ در طراحی سایت
فوتوشاپ در طراحی وبسایت
شاید بسیاری از کاربران وب سایت های اینترنتی ندانند که از نرم افزارهایی مانند فتوشاپ هم در طراحی وب سایت استفاده می شود. در واقع طراحان وب امروزه سعی می کنند بسیاری از کارهایی که مربوط به طراحی front-end یک وب سایت است را با کمک این نرم افزار انجام دهند تا ظاهر وب سایت زیباتر و کاربر پسند تر شود. شاید در مورد کار با فتوشاپ در جاهایی مثل عکاسی یا گالری های هنری شنیده باشید ولی از شنیدن کاربرد فتوشاپ در طراحی سایت، تعجب کنید. من در این مقاله در سیماوب سعی کرده ام تا حدودی این مطلب را برای شما باز کنم و اگر فرصتی باقی بود تک به تک مراحل طراحی سایت با فوتوشاپ را برای شما شرح خواهم داد.
از Edit عکس ها تا طراحی wall paper و یا تصاویر پیش زمینه (background) و یا آیکون ها و نمادهای مختلفی که در گوشه و کنار وب سایت ها به کار می روند از فتوشاپ کمک گرفته می شود. در حال حاضر کسانی که می خواهند طراحی وب به صورت حرفه ای انجام دهند، بهتر است جهت کار و یادگیری با این نرم افزار هم اقدام کنند. در واقع فتوشاپ یکی از بهترین نرم افزارهای گرافیکی دنیاست که می توان با کمک ابزارها و امکانات مختلفی گرافیکی گسترده و متنوع آن حتی اقدام به طراحی قالب یک سایت کنید.

خوشبختانه شرکت Adobe تولید کننده این نرم افزار نسخه هایی از این نرم افزار با پسوند CC (مخفف عبارت Creative Cloud) را در چند سال اخیر توسعه داده که از طریق آنها می توان به طراحی بخش های مختلف صفحات وب سایت پرداخته و در نهایت فایل های اجرایی این نرم افزار (به نام PSD) را تبدیل به Html کرد. زمانی که با برنامه فتوشاپ کار می کنید، زمانی که قصد ذخیره سازی نتیجه کارتان به صورت یک فایل را دارید، این نرم افزار به صورت پیش فرض آنرا با پسوند .psd ذخیره (Save) می کند. به این ترتیب شما می توانید بعدا با اجرای مجدد برنامه دنباله کار را جلو برده و لایه هایی که در فتوشاپ ایجاد کرده اید را باز هم تغییر بدهید. تا زمانی که از نتیجه نهایی کار کاملا راضی بوده و بخواهید نتیجه کار را در پایان با فرمت های رایج عکس (مانند .jpg یا .png ذخیره کنید) ذخیره و در وب سایت و یا جاهای دیگر از آن استفاده کنید.
تاریخچه ی فوتوشاپ
در زبان انگلیسی Photoshop به معنای "گالری عکس" است و انصافاً با داشتن امکانات مختلف و گسترده می تواند به عنوان یک برنامه ادیتور گرافیکی (raster graphics editor) در زمینه های مختلف بکار رود. یکی از مزایای این برنامه این است که کار ویرایش آن بر روی جزئیات فایل های عکس و تصاویر بصورت نقطه ای (Pixel) است و شما می توانید براحتی با زوم کردن بر روی هر یک از خطوط و یا شکل های موجود در تصاویر، با دقت بالایی جزئیات آنها را اصلاح و یا تغییر دهید. در حالی که بسیاری از نرم افزارهای رقیب، عمدتاً بصورت برداری (Vector) ویرایش تصویر و یا عکس ها را انجام می دهند.
اگر بخواهیم به تاریخچه فتوشاپ برگردیم، باید به دهه 1980 برگردیم زمانی که جوانی به نام "توماس نول" (Thomas Knoll) که مانند پدرش بسیار به عکاسی و ویرایش عکس ها علاقه مند بود، برنامه هایی بر روی سیستم های Apple Macintosh نوشت که می توانست از طریق آنها عکس ها را به فرمت های مختلف تبدیل و همچنین تغییراتی در آنها (از قبیل: وضوح، رنگ، نوردهی ) اعمال کند. (در آن زمان بدلیل امکانات سخت افزاری و نرم افزاری از جمله گرافیک بالا، بسیاری از مردم، شرکت ها و سازمان ها از کامپیوترهای شرکت Apple استفاده می کردند) وی به پیشنهاد برادرش روی نسخه های اولیه این برنامه کار کرد و آنرا به صورت یک نرم افزار تجاری در آورد. در ابتدا نام آن Image Pro بود ولی بعدها با همکاری با شرکت Adobe نام این برنامه تغییر کرد و در سال 1990 اولین نسخه از نرم افزار فتوشاپ متولد شد و به بازار نرم افزار عرضه شد. نسخه های اولیه با زبان های پاسکال و C نوشته می شدند ولی از دهه 1990 به بعد عمدتاً این کار با زبان C++ انجام می شد.

در حال حاضر کاربرد فتوشاپ در طراحی سایت و در بسیاری از امور مربوط به گرافیک، به ویژه گرافیک وب سایت به حدی است که حتی بسیاری طراحان بازی های آنلاین تحت وب نیز از آن استفاده ی گسترده ای می کنند.
در مجموع استفاده از فتوشاپ دارای مزایای زیادی می باشد که در اینجا در یک جمع بندی بطور خلاصه آورده ایم:
- قابل استفاده در سیستم های ویندوز مایکروسافت و همچنین Apple
- پشتیبانی گسترده فنی از طرف شرکت Adobe
- نداشتن Bug های زیاد در مقایسه با سایر نرم افزارهای رقیب ادیت عکس و طراحی
- وجود هزاران کتاب، Tutorial و فیلم های آموزشی به زبان های مختلف و نحوه استفاده در طراحی سایت
- امکان دریافت خروجی برنامه و همچنین تبدیل عکس ها با فرمت های مختلف جهت استفاده در طراحی وب سایت
- وجود نسخه های مختلف به بیش از 26 زبان زنده دنیا
- نصب آسان و بی دردسر نرم افزار
- امکان تبدیل فایل های فتوشاپ (PSD) به فایل Html
- به روز رسانی (Update) برنامه فتوشاپ توسط شرکت سازنده (Adobe)
- پشتیبانی از بیشتر فرمت عکس ها JPG ، PNG ، GIF ، TIFF و غیره که مورد استفاده در طراحی وب است
- سهولت یادگیری و کار با آن
- داشتن فیلترهای مختلف عکس
- امکان کار بر روی عکس ها بصورت نقطه به نقطه (Pixel)
- امکان استفاده در بخش های مختلف در طراحی سایت (مانند Header ، Footer و غیره) و تبدیل آنها به فرمت Html
- کمک به طراحان وب جهت کدنویسی کمتر Html و CSS (مثلا بریدن عکس ها بصورت دایره ای در محیط فتوشاپ، بجای استفاده از کدهای Html مانند Border-radius: 100% )
ویژوال استودیو و کاربرد آن در طراحی سایت
ویژوال استودیو و کاربرد آن در طراحی سایت
طراحی وب سایت با ویژوال استودیو یکی از کاربردهای مهم و اصلی این نرم افزار شرکت مایکروسافت است. همانطور که می دانید نرم افزار ویژوال استودیو (Visual Studio) نوعی محیط یکپارچه جهت توسعه نرم افزار (IDE) است که جهت برنامه نویسی و توسعه نرم افزارهای تحت ویندوز، وب سایت و یا برنامه های تحت وب بکار می رود.
یکی از کاربردهای مهم این محیط برنامه نویسی که سالهاست مورد توجه بسیاری از برنامه نویسان و طراحان وب سایت قرار گرفته، طراحی وب سایت است. بطوری که گفته می شود اکنون ویژوال استودیو یکی از برترین نرم افزارهای طراحی سایت به شمار می رود. ادامه مطلب ...
اهمیت تایپوگرافی در طراحی سایت
اهمیت تایپوگرافی در طراحی سایت
تایپوگرافی در طراحی وب سایت کاربردهای زیادی دارد. تایپوگرافی (Typography) نوعی هنر و مجموعه تکنیک هایی است که جهت خوانا و زیباتر شدن نوشته ها و متن های وب سایت های اینترنتی بکار می رود. تایپوگرافی به ما کمک می کند که سایت هایی زیبا و جذاب داشته باشیم که کاربران هنگام بازدید از وب سایت و خواندن متن ها و نوشته ها، تشویق به ادامه خواندن آنها شوند و مطالب کاملا خوانا و زیبا بنظر بیایند.
خوشبختانه امروزه ابزارها، اپلیکیشن ها و نرم افزارهای متعددی (مانند: Google Fonts، Font Awesome،Adobe Typeface، Apple Typeface و...) در اختیار طراحان سایت قرار گرفته که موجب شده قواعد تایپوگرافی هر چه بهتر در سایت های اینترنتی پیاده سازی شده و جذابیت بصری آنها برای کاربران بیشتر شود.
تایپوگرافی چیست؟
همانطور که اشاره کردیم تایپوگرافی در واقع مربوط به ظاهر نوشته ها است. چه آن نوشته در وب سایت باشد و چه در روزنامه، مجله، کتاب و ... در واقع کاربرد هنر تایپوگرافی امروزه بسیار گسترده است ولی یکی از مهمترین کاربردهای این هنر در طراحی سایت ها می باشد. تکنیک های تایپوگرافی شامل موارد زیادی می شوند از جمله:
· تایپ فیس (typefaces)
· سریف و سانزسریف (serif and sans serif)
· فاصله ها
· جهت ها
· کنتراست (تضاد)
· رنگ ها
در ادامه هر یک از این موارد را به دقت بررسی و به کاربردهای آنها در دنیای وب می پردازیم:
- تایپ فیس (typefaces) :
تایپ فیس مجموعه ای از یک یا چند نوع فونت است که شکل ظاهری کارکترهای الفبای مورد استفاده را تشکیل می دهند. در حقیقت تعیین نوع فونت بکار رفته در متن های یک سایت در این دسته قرار می گیرد و یکی از مهمترین اصول تایپوگرافی به شمار می رود. تا حدی که بسیاری از کارشناسان و متخصصین سئو سایت (که عبارتست از بهینه سازی وب سایت های اینترنتی جهت دیده شدن هر چه بهتر در موتورهای جستجو مانند گوگل و یا بینگ) هم اهمیت این مسئله را گوشزد می کنند.
این مسئله برای طراحی سایت در دنیای امروز اهمیت زیادی دارد و به همین جهت تاکنون تعداد زیادی از انواع فونت ها جهت استفاده در وب طراحی و عرضه شده است. با کمک این فونت ها می توان متن ها را به زیبایی هر چه بیشتر در سایتها نوشت و جذابیت سایت را برای کاربران دوچندان کرد.
- سریف و سانس سریف (serif and sans serif) :
نوع قلم ها در تایپوگرافی به دو دسته تقسیم می شوند:
· سریف (حروفی که انتهای آنها دارای کشیدگی است)
· سانس سریف (حروفی که نگارش آنها ساده تر است و انتهای آنها بدون کشیدگی است)
هیچ قاعده و قانون کلی جهت اینکه باید در کجا از فونت های سریف و کجا سانس سریف استفاده کرد، وجود ندارد. البته معمولا از متن های سریف در برخی از تیترهای مهم و یا نوشته های نسبتا طولانی و متن نشریات استفاده می شود و از سانس سریف بیشتر در متن های اینترنتی و کامپیوتری کوتاه و یا متوسط اغلب استفاده می شود.
در تگ های Html با استفاده از تگ font-family نوع فونت را می توان تعیین کرد.
- فاصله ها:
یکی از نکات مهم دیگر در تایپوگرافی یک وب سایت فاصله ها است. فواصل بین کلمات و حتی حروف یک کلمه اهمیت زیادی دارند و در دستورات Html با کمک تگ هایی مانند line height، word-spacing و letter-spacing می توان این فواصل را تنظیم کرد.
این فاصله ها گاهی تاثیر زیادی در جذابیت بصری متن ها از دید کاربران وب سایت ها دارند و در صورت تنظیم درست می توانند به زیبایی هر چه بیشتر سایت ها کمک زیادی کنند.
- جهت ها:
در دستورات زبان Html با استفاده از تگ هایی مانند text align، margin و padding براحتی می توان کلمات، جملات و تیترها را جابجا کرد و در سمت راست، وسط و یا چپ متن قرار داد. این نکته به خصوص جهت قرار دادن برخی از متن ها در وسط یک خط اهمیت زیادی دارد.
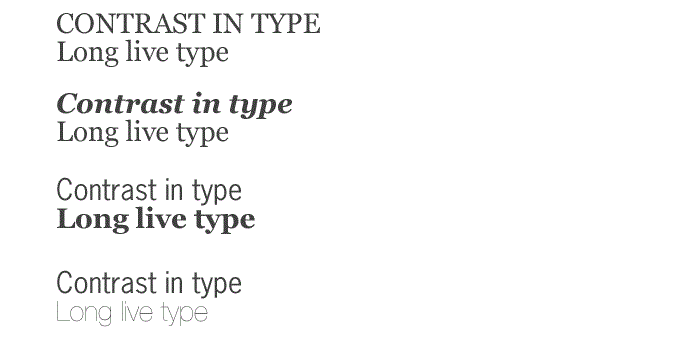
- کنتراست (تضاد) :
یکی از زیباترین بخش های تایپوگرافی وب سایت های اینترنتی، ایجاد تضاد (contrast) رنگ فونت ها و همچنین پیش زمینه است. تصور کنید که عکسی در متن گذاشته می شود و یا تیتری که شامل چند کلمه است در بالای متن قرار داده می شود که نیمه سمت راست آن دارای حروف قرمز رنگ با رنگ پیش زمینه آبی باشد و نیمه سمت چپ برعکس حروف آبی رنگ و رنگ پیش زمینه قرمز.
به این تکنیک تضاد یا کنتراست گفته می شود که در صورت استفاده بجا در سایت ها می تواند به افزایش جذابیت بصری یک وب سایت کمک کند. این تکنیک آنقدر می تواند مفید باشد که در بسیاری از سایت های آموزشی، خبری، خدماتی و حتی هنگام طراحی یک وب سایت فروشگاهی می تواند مورد استفاده قرار گیرد.
- رنگ ها:
آخرین موردی که در زمینه تایپوگرافی سایت ها می خواهم بررسی کنم، استفاده درست از رنگ هاست. یکی از بهترین کارهایی که امروزه طراحان سایت های اینترنتی می توانند انجام بدهند ایجاد تنوع در رنگ متن، لینک ها و سایر عناصر وب است. البته در این کار نباید افراط کرد چرا که برای مثال اگر در صفحه ای بیش از حد از رنگ های مختلف استفاده شده باشد، چشم کاربر خسته شده و آن متن زیبایی خود را از دست می دهد.
بهترین کار این است که رنگ تیترها از یک نوع و رنگ باقی متن ها هم به رنگ دیگری باشند (مثلا خاکستری، سیاه و ...).
نکات مهم تایپوگرافی وب سایت ها:
در پایان چند نکته مهم در این زمینه را به شما آموزش می دهم تا با رعایت آنها بتوانید وب سایت خود را هر چه زیباتر و کاربرپسند کنید:
· سعی کنید در یک سایت از بیش از 3 نوع فونت استفاده نکنید. استفاده از فونت های زیاد در یک سایت درست نیست و چشم کاربر هنگام بازدید از وب سایت شما خسته می شود و موجب سردرگمی می گردد
· بولد (BOLD) کردن تیترها و یا کلمات مهم درون متن ها می تواند به زیبایی هر چه بیشتر آن کمک کند.
· استفاده از متن آزمایشی "لورم ایپسوم" (lorem ipsum) به طراحان کمک می کند تا بطور آزمایشی این متن را در صفحه مورد نظر خود قرار دهند و سپس تنظیمات مورد نظر از جمله نوع فونت، رنگ پیش زمینه و حروف، فاصله ها و غیره را بررسی کنند.
· هنگام طراحی صفحات وب و یا قرار دادن متن و عکس در آنها به جهت ها، فاصله ها و همچنین امکان بکار بردن کنتراست رنگ ها توجه کنید. گاهی با چند تغییر کوچک می توانید میزان بازدید از صفحات سایت را بیشتر و آنرا جذاب تر کنید.
· استفاده مناسب از Bullet Point ها ، سر تیترها ، رعایت فواصل بین کلمات و پاراگراف ها و همچنین رنگ و تضاد رنگ موجب هرچه جذاب تر شدن متن ها می گردد که این موضوع روی سئو وب سایت شما نیز تاثیر گذار است.
رعایت نکات مربوط به تایپو گرافی در طراحی سایت می تواند علاوه بر جذابیت، به کارایی و کاربرپسند بودن وب سایت نیز کمک بسیاری زیادی نماید. در حقیقت یکی از فاکتورهای طراحی وب سایت های حرفه ای استفاده صحیح از شکل ، اندازه و رنگ متنها می باشد که گاهی مورد غفلت طراحان قرار می گیرد.